JavaScript 库 jQuery 提供了某些用于获取 HTML 元素的父元素的方法。运用这些方法,您可以轻松获取元素的干脆父级或全数父级。另外,也可以运用 jQuery 方法在两个指定元素之间或与所选元素般配的最挨近的父元素之间获取元素。
如安在 jQuery 中获取父元素
有四种方法可用于获取父元素,如下所示。
1.parent()方法
2.parents()方法
3.parentUntil() 方法
4.最挨近()方法
让咱们细致明白上述每种方法。
parent() 方法为了找到元素的干脆父元素,运用了 parent() 方法。它是一个内置的 jQuery 函数,它只向上一级指定元素并获取该元素的干脆父级。
句法
$ (选择器)。怙恃(过滤器)
注意:filter 参数用于经过指定选择器表达式来压缩父元素的搜罗,它是可选的。
例子
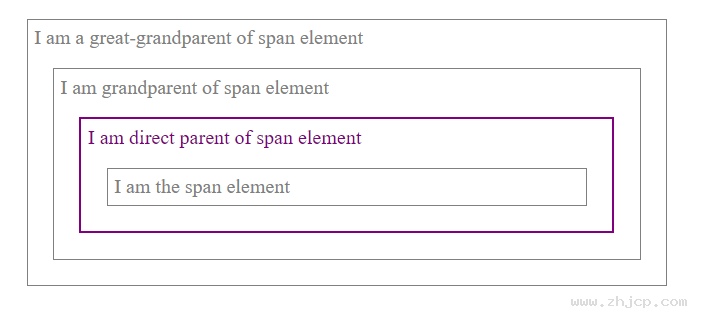
假设您要获取<span>元素的干脆父元素,该元素存在于<li>元素中,而该元素又是<div>元素的一局部。
HTML
< div 样式= "宽度:500 像素;" >我是span元素的曾祖怙恃
< ul >我是span元素的祖怙恃
< li >我是span元素的干脆怙恃
< span >我是span元素< / span >
< / li >
< / ul >
< / div >
上面代码中一共天生了四个元素,分别是;<div>、<ul>、<li>和<span>。查看上面的条理构造,<li>元素被以为是<span>元素的干脆父元素,<ul>是<span>元素的祖怙恃,<div>是曾祖怙恃,由于全数的元素嵌套在<div>元素内。
jQuery
$ (文件)。准备好(函数(){
$ (“跨度” )。父()。css({ “颜色” : “紫色” , “边框” : “2px纯紫色” } );
} );
咱们在<span>元素上应用了 parent() 方法,并将 css() 方法链接到它,以突出显现<span>元素的干脆父元素并验证父元素是否已胜利拜望。
为了更好地演示和明白,还运用 CSS 将一些根基样式应用于这些元素。
输出

parent() 方法上班寻常,胜利拜望父元素。
parents() 方法
parents() 方法的上班方法与 parent() 方法相仿,独一的区别是它不是获取干脆父级,而是获取指定元素的全数父级。
句法
$ (选择器)。怙恃(过滤器)
注意:filter 参数用于经过指定选择器表达式来压缩父元素的搜罗,它是可选的。
例子
要明白 parents() 方法的观念,咱们将参考与上面相似的示例,并运用 parents() 方法而不是 parent() 方法,看看它是若何怎样上班的。
jQuery
$ (文件)。准备好(函数(){
$ (“跨度” )。怙恃()。css({ “颜色” : “紫色” , “边框” : “3px纯紫色” } );
} );
上面的代码应该以 css() 方法指定的样式突出显现<span>元素的全数父元素。
输出

主体上方突出显现的元素是 元素。parents() 方法也会获取它,由于它也是指定元素的父元素。
parentsUntil() 方法
为了获取两个指定元素之间的父元素,运用了 parentUntil() 方法。
句法
$ (选择器)。怙恃直到(中止,过滤)
注意: filter 参数与 parent() 和 parents() 方法的成效相似,但是 stop 参数用于表现应该中止搜罗父元素的元素。这两个参数都是可选的。
例子
这个例子阐了解 parentUntil() 方法的上班。
HTML
< body class = "main" > body (曾祖怙恃)
< div style = "width:500px;" > div(祖父)
< ul > ul(干脆父)
< li > li
< span > span < / span >
< / li >
< / ul >
< / div >
< / body >
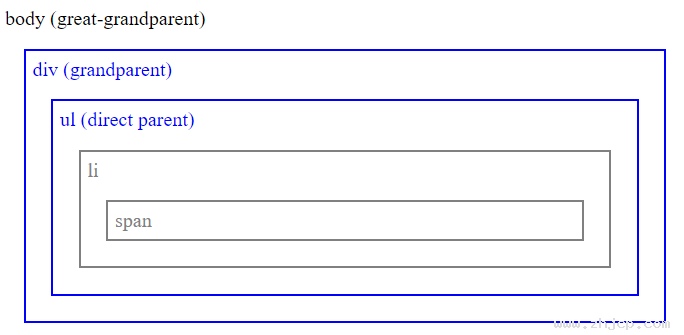
咱们创建了一个 div,在该 div 中咱们嵌套了三个元素,即<ul>、<li>和<span>。
jQuery
$ (文件)。ready ( function ( ) {
$ ( "li" ) . parentsUntil ( "body" ) . css ( { "color" : "blue" , "border" : "2px solid blue" } ) ;
} ) ;
在上面的代码中,咱们选择了<li>元素并运用 parentUntil() 方法查找<li>和<body>元素之间的全数父元素。
输出

从输出中可以看出,在<body>之前的全数<li>的父级(div 和 ul)都已突出显现。
最挨近()方法
近来的() 方法获取与指定元素般配的第一个元素。
句法
$ (选择器)。最挨近的(过滤器,上下文)
注意: filter 参数与其他方法具有相似的成效,但是在此方法中是必须的。另一方面,context 参数是可选的,它指定一个 DOM 元素,应该在此中找到般配项。
例子
这个例子阐了解最挨近()方法的上班。
< body class = "main" > body (great-great-grandparent)
< div style = "width:500px;" > div (崇高/祖怙恃)
< ul > ul (第二祖宗/第二祖怙恃)
< ul > ul (第一祖宗/第一祖怙恃)
< li > li (干脆怙恃)
< span > span < / span >
< / li >
< / ul >
< / ul >
div >
< /正文>
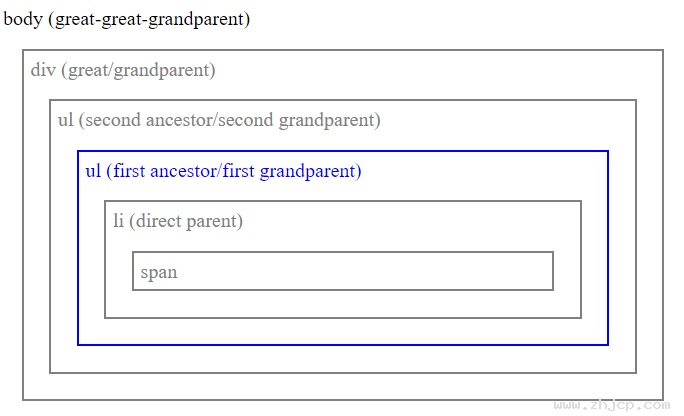
咱们创建了一个 div,而且在该 div 中咱们嵌套了两个<ul>元素和一个<li>、<span>元素。
jQuery
$ (文件)。准备好(函数(){
$ (“跨度” )。近来(“ul” )。css({ “颜色” : “蓝色” , “边框” : “2px纯蓝色” } );
} );
咱们应用了最挨近()方法来突出显现 元素的第一个祖宗。
输出

正如输出中所指出的,第二个<ul>元素是<span>元素的第一个祖宗。
运用上述方法,您可以获取指定 HTML 元素的父元素。
结论
经过应用诸如parent()、parents()、parentUntil()和closest()等方法来获取jQuery中的父元素。parent() 方法获取元素的干脆父元素,parents() 方法获取元素的全数父元素,parentUntil() 查找两个指定元素之间的父元素,closest() 方法获取与指定元素般配的第一个元素元素。本指南中注解了全数这些方法及其关连示例。
以上即是关于“在jQuery中获取父元素”的引见,大众假设对此对比感兴趣,想明白更多关连知识,能够来重视一下动力节点的jQuery教程,内部有更丰厚的知识等着大众去学习,盼望对大众可以或许有所援助哦。
声明:
1、本博客不从事任何主机及服务器租赁业务,不参与任何交易,也绝非中介。博客内容仅记录博主个人感兴趣的服务器测评结果及一些服务器相关的优惠活动,信息均摘自网络或来自服务商主动提供;所以对本博客提及的内容不作直接、间接、法定、约定的保证,博客内容也不具备任何参考价值及引导作用,访问者需自行甄别。
2、访问本博客请务必遵守有关互联网的相关法律、规定与规则;不能利用本博客所提及的内容从事任何违法、违规操作;否则造成的一切后果由访问者自行承担。
3、未成年人及不能独立承担法律责任的个人及群体请勿访问本博客。
4、一旦您访问本博客,即表示您已经知晓并接受了以上声明通告。
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
【免责声明】:主机测评网所有内容均来自网络,安全性未知,使用前请自行甄别。因个人自愿选择使用本站介绍的资源造成的损失由使用者承担!本站不销售产品、不代购、不提供技术支持,仅分享信息,请遵纪守法、文明上网。
© 2012-2024 Powered by:thinkphp8 蜀ICP备18021953号-3
广告联系:QQ:1564952 注明:广告联盟评测网广告